Kelebihan-kelebihan template Makin Wusss ini antara lain :
- Threaded Comment Hack 3.
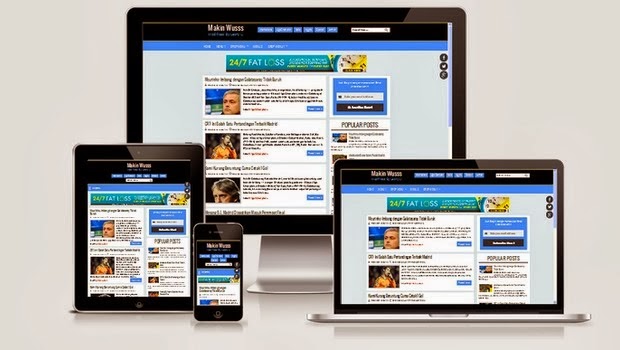
- Responsive
- Postmeta di homepage dan postingan.
- Author Box.
- Email Subscribe Flat Ui.
- Breadcrumbs SEO dan Valid HTML5.

Template Information | |
|---|---|
| Nama Template | Makin Wusss |
| Platform | Blogger |
| Designer | Maskolis & dimodifikasi Oleh Leony Li |
| Cara Instalasi Template | Klik disini |
| Tipe Template | Gratis |
| Remove Credit Links | Dilarang |
Kustomisasi
1. Untuk memasang Email Subscribe Flat Ui silahkan gunakan kode ini dan tambahkan ADD/Gadget HTML/JavaScript, silahkan ubah MakinWusss dengan alamat Feed Anda.
<div id="subscribe-css">
<div class="subscribe-wrapper">
<p>
Ikuti Blog ini dengan memasukan Email Anda dibawah ini</p>
<div class="subscribe-form">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=MakinWusss" class="subscribe-form" method="post" onsubmit="window.open
('http://feedburner.google.com/fb/a/mailverify?uri=MakinWusss', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="MakinWusss" /><input name="loc" type="hidden" value="en_US" /><input class="subscribe-css-email-field" name="email" autocomplete="off" placeholder="Enter your email address "/><input class="subscribe-css-email-button" title="" type="submit" value="Subscribe Now !" /></form>
</div>
</div>
</div><div class='sosmed-kananblogger' onmouseout='this.className='sosmed-kananblogger'' onmouseover='this.className='sosmed-kananbloggerc''><div class='sosmed-isiblogger'><a href='https://www.facebook.com/your facebook' target='_blank'><img alt='Like us on Facebook' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwOF2GmRIDT2shKH41WrBDJvvLWMFkI3QxpoFf9zeFwHQzXC8joHmKlX0GT-zmnftw-1-1CfJMLZJfxxtwNvvkuqmqvy4nqrh0UFSZwWSd5TNBTtbxk1GvsZZM-Todche6KLLtpF7_h4rz/s1600/FB-open-new.png' title='Like us on Facebook'/></a><br/>
</div></div><div class='sosmed-kanantwitter' onmouseout='this.className='sosmed-kanantwitter'' onmouseover='this.className='sosmed-kanantwitterc''><div class='sosmed-isitwitter'><a href='https://twitter.com/id Twitter' target='_blank'><img alt='Follow us on Twitter' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4o-OXF9SQzoW7SSxZ2Sg4cbMXBAubd11Xf_bgfiId-SjInglTrzTW72vUXVcH-FecJVVIYTdRYgYfwWLE_CXHHBaqYi13wG-0TblphZRh8kn1UaS1Yrhg5nTWN8-7TvQ2bSATrNUcMD5U/s1600/TW-open-new.png' title='Follow us on Twitter'/></a><br/>
</div></div><div class='sosmed-kananfacebook' onmouseout='this.className='sosmed-kananfacebook'' onmouseover='this.className='sosmed-kananfacebookc''><div class='sosmed-isifacebook'><a href='https://plus.google.com/your googleplus/posts' target='_blank'><img alt='Recommend us on Google Plus' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoyelMqga98JS59Rft2IH4SDyRG2c_kOoya4xuvP1V80B8bP987fchmaeRK3kLNppkgqT-f3h986oyacFYG-BrG8gp6bO4FeYwNZk2ucQWLZxdQaKmHH9H2PJcFkOWt-b37RPkxCkWRPPd/s1600/G+-open-new.png' title='Recommend us on Google Plus'/></a>
</div></div><b:if cond='data:blog.pageType == "item"'>
<div class='masadmin'>
<h3>Written by : <a href='http://makin-wusss.blogspot.com/'>Leony Li</a> - Describe about you </h3>
<div class='isi'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJfXnXJWTQXZwsOKi4mI113uEiP-bsv9aSPJuYVLXQbtO0RaYFP7_y39ZJtB-wUl4id-HcGGn8lzGusRCCfRyBvGt1vr-AUywpKo6JCCnmWCKMhQu7ig3aDwxRWGQtqDYLA9Zm3PIcsFdu/s1600/leony.jpg'/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam id libero non erat fermentum varius eget at elit. Suspendisse vel mattis diam. Ut sed dui in lectus hendrerit interdum nec ac neque. Praesent a metus eget augue lacinia accumsan ullamcorper sit amet tellus.
<p><span style='float:left;text-align:left;'>
Join Me On: <a href='http://www.facebook.com/you facebook' rel='nofollow'>Facebook</a> | <a href='http://www.twitter.com/your twitter' rel='nofollow'>Twitter</a> | <a href='https://plus.google.com/your G+/' rel='nofollow'>Google Plus</a></span>
<span style='float:right;font:italic 10px Arial, Sans-Serif;'><a href='http://makin-wusss.blogspot.com/' target='_blank'>:: Thank you for visiting ! ::</a></span></p>
<div style='clear:both;'/>
</div>
</div>
</b:if><nav id='menu'>
<input type='checkbox'/>
<label>≡<span>Navigation</span></label>
<ul>
<li><a href='/'>Home</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a class='prett' href='#'>Drop Menu</a>
<ul class='menus'>
<li><a href='#'>Drop Menu 1</a></li>
<li><a href='#'>Drop Menu 2</a></li>
<li><a href='#'>Drop Menu 3</a></li>
</ul>
</li>
<li><a href='#'>Menu 2</a></li>
<li><a class='prett' href='#'>Drop Menu 1</a>
<ul class='menus'>
<li><a href='#'>Drop Menu 1</a></li>
<li><a href='#'>Drop Menu 2</a></li>
<li><a href='#'>Drop Menu 3</a></li>
</ul>
</li>
</ul>
</nav>Dilarang keras untuk menghapus Credit Link pada footer template ini tanpa persetujuan dari pemilik template ini.
Baca Juga: Download Biasa Bae Responsive Blogger Template
