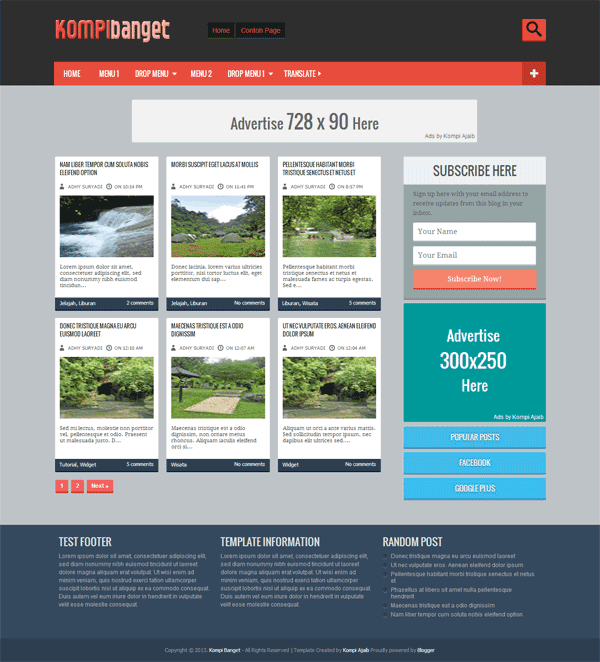
Ada beberapa fitur serta kelebihan unggulan dari template Kompi Banget ini, antara lain :
- Valid HTML5 dan CSS3 baik di homepage maupun di postpage.
- Responsive
- Design template Flat UI.
- Full title pada semua link dan gambar (100%).
- Postmeta di homepage, postingan, dan halaman statis.
- HCard Author dan Update di homepage, postingan, dan halaman statis.
- Markup Authorship terverifikasi.
- Back to Top.
- Spammer detected pada komentar.
- Breadcrumb.
- 1 kolom pada halaman statis.
- Dan masih banyak yang lainnya.

Template Information | |
|---|---|
| Nama Template | Kompi Banget |
| Platform | Blogger |
| Designer | Adhy Suryadi |
| Cara Instalasi Template | Klik disini |
| Tipe Template | Gratis |
| Remove Credit Links | Dilarang |
Kustomisasi
Template Kompi Banget ini sudah bagus dan Valid HTML5, namun anda perlu mengkustomisasi template ini agar lebih sesuai dengan keinginan anda.
1. Untuk mengganti logo blog silhkan temukan kode berikut :
<b:includable id='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<img alt='title-blog' height='60' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiP1Mv-5qBGXd42q-gc3fGTzdly8I0l9UqUZ18D5GKuNVjpz_KkI8pm04M_FotxBgOEYTZWbiEFgmKhkTGzKBXOL6TNztkax0SRZmRhLH8GZ61oD3pz9uD3n6EUdMph-XSBd_hINmJVOSRN/s1600/titlekompibanget.png' title='Kompi Banget' width='260'/>
<b:else/>
<a expr:href='data:blog.homepageUrl' itemprop='url' title='Kompi Banget'><span itemprop='name'><img alt='title-blog' height='60' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiP1Mv-5qBGXd42q-gc3fGTzdly8I0l9UqUZ18D5GKuNVjpz_KkI8pm04M_FotxBgOEYTZWbiEFgmKhkTGzKBXOL6TNztkax0SRZmRhLH8GZ61oD3pz9uD3n6EUdMph-XSBd_hINmJVOSRN/s1600/titlekompibanget.png' title='Kompi Banget' width='260'/></span></a>
</b:if>
</b:includable>
2. Untuk widget yang disembunyikan pada tanda plus (+) adalah widget recent post per label, silahkan temukan kode berikut untuk mengganti labelnya.
<div id='box2'>
<div class='box-plusmenu'>
<div class='content-wrapper'>
<div class='content-box2'>
<div class='recent-label'>
<span class='title-label'>Jelajah</span>
<script type='text/javascript'>var numposts = 1;var showpostthumbnails = true;var displayseparator = false;var showpostdate = false;var showpostsummary = true;var numchars = 160;</script>
<script src='/feeds/posts/default/-/Jelajah?orderby=updated&amp;alt=json-in-script&amp;callback=labelthumbs' type='text/javascript'/>
<a href='http://kompibanget.blogspot.com/search/label/Jelajah?max-results=6' style='float:right;font:normal 11px Arial;padding:5px 0;' title='More on this category'>More on this category »</a>
</div>
<div class='recent-label'>
<span class='title-label'>Wisata</span>
<script type='text/javascript'>var numposts = 1;var showpostthumbnails = true;var displayseparator = false;var showpostdate = false;var showpostsummary = true;var numchars = 160;</script>
<script src='/feeds/posts/default/-/Wisata?orderby=updated&amp;alt=json-in-script&amp;callback=labelthumbs' type='text/javascript'/>
<a href='http://kompibanget.blogspot.com/search/label/Wisata?max-results=6' style='float:right;font:normal 11px Arial;padding:5px 0;' title='More on this category'>More on this category »</a>
</div>
<div class='recent-label'>
<span class='title-label'>Liburan</span>
<script type='text/javascript'>var numposts = 1;var showpostthumbnails = true;var displayseparator = false;var showpostdate = false;var showpostsummary = true;var numchars = 160;</script>
<script src='/feeds/posts/default/-/Liburan?orderby=updated&amp;alt=json-in-script&amp;callback=labelthumbs' type='text/javascript'/>
<a href='http://kompibanget.blogspot.com/search/label/Liburan?max-results=6' style='float:right;font:normal 11px Arial;padding:5px 0;' title='More on this category'>More on this category »</a>
</div>
<div class='close2'>✖</div>
</div>
</div>
</div>
</div>3. Untuk Widget Popular Post silahkan atur dengan thumbnail dan snippet, kemudian cari kode berikut :
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/><!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_blank'>
<img alt='thumbnail' expr:src='data:post.thumbnail' expr:title='data:post.title' height='90' width='70'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>4. Untuk Facebook Like Fans Page gunakan kode di bawah ini dan simpan di gadget-nya.
<div class="fb-like-box" data-href="https://www.facebook.com/kompiajaib" data-width="285" data-height="300" data-colorscheme="dark" data-show-faces="true" data-header="false" data-stream="false" data-show-border="false"></div>5. Untuk Google Plus gunakan kode di bawah ini dan simpan di gadget-nya.
<div style='padding:8px 0 0 12px;'>
<div class='g-plus' data-action='followers' data-height='300' data-href='https://plus.google.com/117950600521728942551' data-source='blogger:blog:followers' data-theme='LIGHT' data-width='300'></div>
</div>Agar letak widgetnya sesuai demo, silahkan copy seluruh kodenya dari notepad kemudian block semua kode di edit HTML dan paste kode yang tadi dicopy dari notepad.
Dilarang keras untuk menghapus Credit Link pada footer template ini tanpa persetujuan dari pemilik template ini.
Baca Juga: Download Makin Wusss Blogger Template
