
Halo-halo, kemarin kan sudah ada artikel tantang cara measang syntax highlighter (baca: Cara Memasang Syntax Highlighter di Blogger), bagi yang sudah memasang syntax highlighter tersebut dan ingin membuat script yang ada di dalam syntax highlighter (tag
pre) terseleksi otomatis hanya dengan double-click, cara ini saya dapatkan dari blog kang ismet dengan menggunakan langkah-langkah berikut :Langkah 1 :
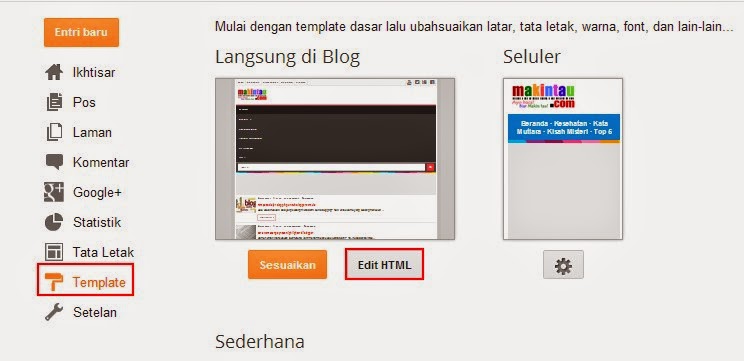
Pertama-tama kamu harus masuk dulu ke halaman Template terlebih dahulu, lalu masuk ke menu Edit HTML, jika bingung perhatikan gambar berikut :
Setelah itu cari kode
</body>. Setelah ketemu, letakkan kode javascript dibawah ini diatas kode </body> tadi.<!-- Seleksi Otomatis Pada Tag Pre -->
<script type='text/javascript'>
var pres = document.getElementsByTagName("pre");
for (var i = 0; i < pres.length; i++) {
pres[i].addEventListener("dblclick", function () {
var selection = getSelection();
var range = document.createRange();
range.selectNodeContents(this);
selection.removeAllRanges();
selection.addRange(range);
}, false);
}
</script>
<!-- Seleksi Otomatis Pada Tag Pre End -->Lalu bagaimana untuk penerapan seleksi otomatis di blockquote? Langkah-langkahnya sama, kita hanya perlu merubah sedikit pada kode javascript tadi. Yaitu rubah tulisan yang diberi label tadi (
pre) tadi dan ganti dengan blockquote. Atau jika tidak ingin repot silahkan copy kode barikut ini<!-- Seleksi Otomatis Pada Tag Pre -->
<script type='text/javascript'>
var pres = document.getElementsByTagName("blockquote");
for (var i = 0; i < pres.length; i++) {
pres[i].addEventListener("dblclick", function () {
var selection = getSelection();
var range = document.createRange();
range.selectNodeContents(this);
selection.removeAllRanges();
selection.addRange(range);
}, false);
}
</script>
<!-- Seleksi Otomatis Pada Tag Pre End -->Mudah bukan? semoga artikel ini bermanfaat untuk kamu semua. Terimakasih.
