Apabila kita ingin membuat tombol yang apabila di klik tombol tersebut bisa menghilang, maka pertama-tama yang harus kita buat adalah tombol terlebih dahulu dengan menggunakan
HTML. Baik, untuk contoh awal coba klik pada tombol dibawah ini:Bisa menghilang kan? ini terjadi bukan karena sulap ataupun sihir. Ini terjadi karena adanya JavaScript yang bekerja pada tombol tersebut. Sehingga apabila tombol tersebut di klik akan menghilang.

Percobaan1.html:<!DOCTYPE html>
<html>
<head>
<script src='jquery.js' type='text/javascript'></script>
<script type="text/javascript">
$ (document).ready
(
function ()
{
$("#tombol1").click
(
function()
{
$(this).hide();
}
);
}
);
</script>
</head>
<body>
<input type="submit" name="button" id="tombol1" value="Submit"/>
</body>
</html>Perhatikan tulisan yang diberi label merah. Itu adalah letak dari jQuery. Jadi sebelum melakukan hal ini, Anda harus sudah menyimpan
jQuery.js di komputer Anda. Dalam struktur letak dari jQuery.js sendiri harus berada di antara:
<head>
..............
..............
..............
<!-- jQuery/JavaScript disini -->
..............
..............
..............
</head>Contoh diatas adalah salah satu contoh mendasar penggunaan jQuery. Jadi bagaimana? sudah cukup paham? Pada contoh diatas adalah menggunakan syntax
$(this).hide(), syntax ini berfungsi untuk menghilangkan elemen itu sendiri. Pada contoh di atas, saya menggunakan "id" "tombol1" sebagai selector. Namun dalam prakteknya, bukan hanya "id" saja yang dapat digunakan sebagai selector (untuk memilih action) tapi bisa juga menggunakan class, ataupun langsung pada elemennya. Untuk lebih jelasnya, lihat syntax dibawah ini:$(this.)hide() : yakni untuk menghilangkan (karena actionnya hide) elemen itu sendiri.$("#tombol1").hide() : yakni untuk menghilangkan elemen yang "id"nya "tombol1".$("p").hide() : yakni menghilangkan semua elemen paragraf (p).$(".coba").hide() : yakni menghilangkan elemen yang memiliki class "coba".Keterangan:
Yang dimaksud elemen disini adalah seperti
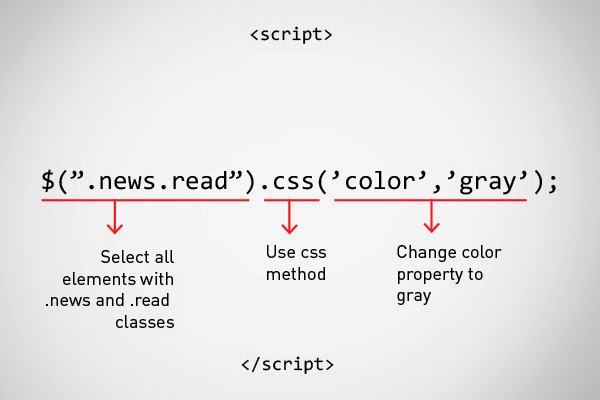
<p> (paragraf), <table> (table), <div> dan sebagainya.Untuk memberikan action pada suatu elemen jQuery membutuhkan selector seperti yang telah dijelaskan diatas. Secara umum, syntax jQuery dapat dituliskan sebagai berikut:
$(selector).action()Sebagai contoh, akan diberikan kasus dimana selector merupakan elemen paragraf <p>. Berikut langkah-langkahnya:
1. Buatlah file baru dengan html di notepad ataupun di Dreamweaver.
2. Ketikkan 2 buah kalimat. Misalnya "Click Me" dan "Click Me too".
3. Atur syntaxnya hingga seperti dibawah ini:
<!DOCTYPE html>
<html>
<head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>
<script type="text/javascript">
$ (document).ready
(
function ()
{
$("p").click
(
function()
{
$(this).hide();
}
);
}
);
</script>
</head>
<body>
<p>Click Me</p>
<p>Click Me Too</p>
</body>
</html>Click Me Too
Bagaimana? Sudah cukup mengerti? Pada artikel ini Anda sudah mengenal action
hide(). Nanti, inysaallah pada artikel selanjutnya akan saya kenalkan dengan action-action lain. Namun sebelum itu, Anda akan saya ajak dulu untuk memperdalam penggunaan selector agar kita sama-sama makintau.
